html网页怎么显示对话框、确认框、提示框 环球观察
日期:2023-02-10 08:27:55 来源:上海商报
上一篇经验中,我讲解了怎么在html网页中获得点击的坐标值及相对屏幕的坐标值。在这篇经验里,我来讲下怎么让网页显示对话框、确认框以及提示框。
 (资料图片)
(资料图片)
工具/原料
- 网页设计
方法/步骤
- 1
打开文本编辑器或记事本程序,输入
以及标签。![html网页怎么显示对话框、确认框、提示框]()
- 2
在
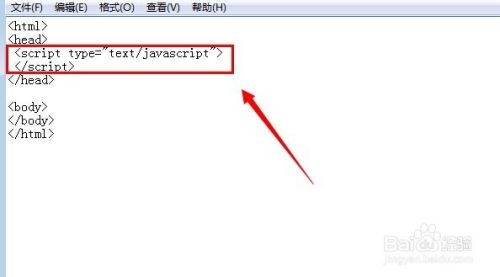
头标签后输入<script>标签<script type="text/javascript">
</script>
![html网页怎么显示对话框、确认框、提示框]()
- 3
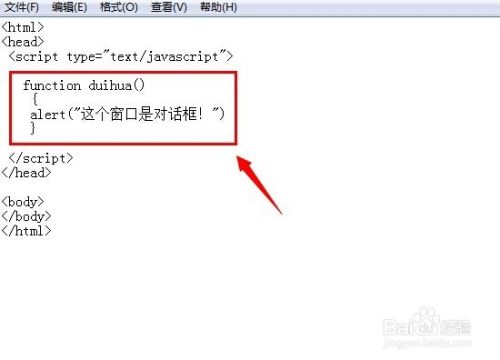
在<script>标签中定义一个函数duihua()来使网页弹出对话框。
function duihua()
{
alert("这个窗口是对话框!")
}
![html网页怎么显示对话框、确认框、提示框]()
- 4
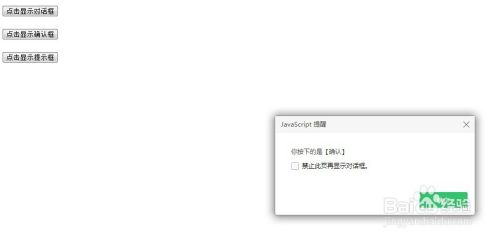
然后,再定义一个函数命名为queren(),用来弹出确认框。
function queren()
{
var se=confirm("请选择点击一个按钮!");
if (se==true)
{
alert("你按下的是【确认】");
}
else
{
alert("你按下的是【取消】");
}
}
![html网页怎么显示对话框、确认框、提示框]()
- 5
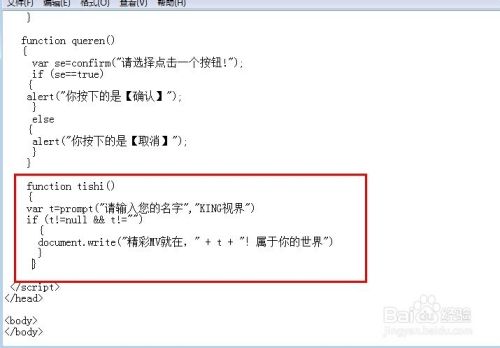
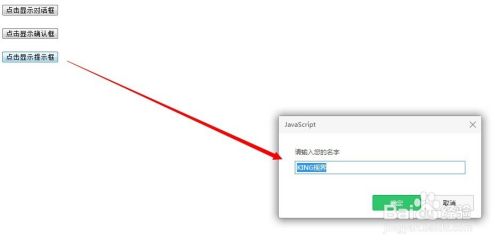
继续定义另一个函数tishi(),用来在网页中弹出提示框。
function tishi()
{
var t=prompt("请输入您的名字","KING视界")
if (t!=null && t!="")
{
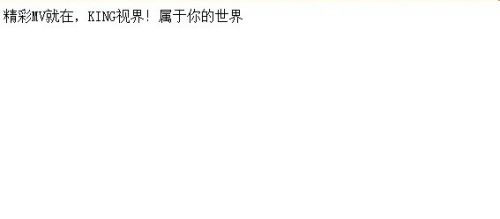
document.write("精彩MV就在," + t + "!属于你的世界")
}
}
![html网页怎么显示对话框、确认框、提示框]()
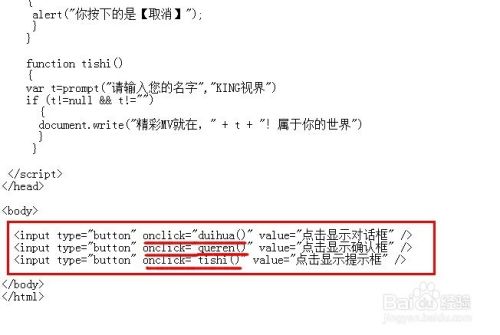
- 6
函数定义好以后,点击
标签后,建立3个按钮分别用来调用这3个函数执行。![html网页怎么显示对话框、确认框、提示框]()
- 7
为了让按钮在一列显示,分别在标签后加上
换行符。最后保存代码内容为html格式,打开网页预览效果。![html网页怎么显示对话框、确认框、提示框]()
![html网页怎么显示对话框、确认框、提示框]()
![html网页怎么显示对话框、确认框、提示框]()
![html网页怎么显示对话框、确认框、提示框]()
![html网页怎么显示对话框、确认框、提示框]() END
END
注意事项
- 如果您喜欢小编的文章,请点击右下角的分享按钮,分享给更多的朋友。
推荐
- html网页怎么显示对话框、确认框、提示框 环球观察
- 每日简讯:快船将雷吉-杰克逊送至黄蜂 得到梅森-普拉姆利
- 结城明日奈是什么梗
- 今日快看!开拓者再得防守悍将!三方交易得到塞布尔 锋线防守能力再有提升
- 焦点播报:2021最新昵称,2021年干净好听的昵称大全
- qq音乐怎么设置不自动播放mv_QQ音乐如何设置在无音源时自动播放MV
- 魏秋月是什么星座?
- 新欧超来了!涉及全欧80支球队,实现难度巨大,或促使欧足联进步 当前短讯
- 连续4周收视第一,娱乐圈“失踪人口”集体回归,湖南台又出手了
- 十大亮点,2022年河南省教育工作成绩单来了!
- 怎么测网速最好的方法_怎么测网速 焦点
- 土耳其震中航拍画面曝光!大量房屋完全倒塌…… 全球球精选
- 僵尸里的不化骨是什么啊 全球新消息
- 乌鲁木齐新市区24小时自助办税大厅在哪
- 快消息!河南单颗种植牙不超4300元!违者将被约谈、曝光
- 微动态丨气温计的使用方法视频_气温计的使用方法
- 爱戴是什么意思 爱戴的含义 环球要闻
- 【环球快播报】长相思古诗白居易_长相思古诗
- 孔文子何以谓之文也 之_孔文子何以谓之文 新动态
- 有关心情日记大全5篇
- 2023年棚改重新启动?房价会再次暴涨吗?内行:这次不一样 天天短讯
- 世界快消息!局域网查看工具
- 2023年甘肃将支持新建多个体育设施
- 草上飞的青梅竹马不可能被特别周告白(九十六) 世界聚焦
- 2017足协杯赛程时间安排表完整版(2) 实时焦点
- 拟声词四个字abab_拟声词四个字
- 当前视讯!网速限制器_网速限制
- 回答用英语怎么说
- Fuentes_环球精选
- 营商怡和纱厂旧址修缮工程开工 百年老厂融入滨江生活秀带
- 海拔最高的大洲除了南极洲_海拔最高的大洲
- 燕子教学反思-焦点简讯
- 元月 东北证券、东莞证券等5券商被北交所采取监管措施
- inexpediency
- 预算员工作总结
- Zoom将裁员1300人,CEO袁征为自己减薪并放弃奖金_全球聚看点
- 保利与碧桂园“分家”
- 广州中考时间2022年具体时间
- 俄罗斯快撑不住了?|天天新动态
- 全球热文:maximum是什么意思_maximum的用法
- 2023年春天出门穿什么“鞋子”?pick这3款显高时髦,赶紧试试
- 多地支持农民进城购房事情具体内容是什么样
- 趔趄怎么读
- T·劳尔森
- 今日关注:C视频|每杯一元!彭镇老茶馆二十年价格不变 新年卯时茶客如约而至
- WannaRen
- 热门:铠甲勇士黑犀侠在第几集中出现
- ChatGPT会抢谁的饭碗详细内容
- 长期喝骆驼奶的好处和坏处_长期喝骆驼奶的好处
- Kum & Go推出清洁机器人
- 古代人对中医医生的称呼_古代怎么称呼“中医”
- 装甲核心6将会有线上竞技场,机甲改造于徽章确定回归 天天微速讯
- 叔本华论说文集
- 宸是什么意思的读法-天天速递
- 【全球时快讯】这家央企投身航空事业,铸梦大国重器
- 全球微动态丨硬通货有哪些_硬通货
- 【世界聚看点】魔方世界种子大全 所有已知种子汇总_魔方世界种子大全
- 戴十年角膜塑形镜角膜会有什么变化?_角膜塑型镜10年后影响-天天播报
- 专项债早发快发 力促投资“开局即冲刺”|环球速看
- 焦点短讯!人大化学系
- 李国豪|世界球精选
- 即时看!2571万元资金全部到位!青岛共有产权人才房“拆雷”,专家建议对城投平台无序扩张进行纠偏
- 赵薇公司出什么事了?赵薇退出多家公司原因是什么?
- 今日热搜:【解码2023河南经济发展②】河南如何加强市场化引才?专家提出这些建议
- 全球热消息:“60后”退休群体撬动“不一样”的养老服务业
- 直击调研 | 老百姓(603883.SH):自有品牌销售占比达到19.8% 深度整合怀仁药房仍需时间 微资讯
- 【焦点热闻】西安—达州“复兴号”动车1月1日开行 万源步入“动车时代”
- 热点评!中国信通院赵相楠:预防软件供应链风险需营造安全可信网络空间生态环境
- 宜人贷网贷逾期1千征信会怎么样
- 今日热议:许昌经济技术开发区:打击传销宣传进社区
- 环球视点!库里空砍32+5+5生死时刻走步致命 最后一攻成诱饵
- 发展新能源是实现能源本质安全的主要选择
- 世界信息:德信服务集团(02215.HK)授出3.15亿元贷款
- 本周盘点(12.12-12.16):苏美达周跌3.95%,主力资金合计净流出1266.23万元 每日观察
- 天天快消息!离婚后拒付子女培训费,法院成功执结6600元
- 任职资格获批:葛仁余正式接棒江苏银行行长|环球滚动
- 天天热点!公司向股东借款合同怎样写要注意哪些问题
- 异动快报:神雾节能(000820)12月15日9点38分触及涨停板
- 合同诈骗罪贷款诈骗,具体如何处罚? 天天短讯
- 【世界新要闻】贴近需求送服务 倡树文明好风尚
- 之江生物(688317)12月13日主力资金净卖出7681.08万元-环球观察
- 天天滚动:鑫海建元为高净值人员提供帮助
- 金钟股份:12月12日获融资买入87.21万元,占当日流入资金比例16.08%
- 焦点快看:水晶光电(002273.SZ):拟推第六期员工持股计划 筹资总额上限为4580.68万元
- 如何面向零零后开设大学写作课_环球热推荐
- 全球新动态:“女鞋第一股”金蝉脱壳,卖鞋终归不如搞直播
- 内幕交易江特电机细节全曝光,赣锋锂业被罚442万 全球快播报
- 全球通讯!华大智造(688114)12月7日主力资金净卖出378.86万元
- 股票行情快报:中炬高新(600872)12月6日主力资金净卖出9037.26万元|全球热文
- 就地过节 露营度假!“微度假”成今年十一假期新趋势
- 超四成转化至制造业领域!我国科技成果转化合同项数超46万项
- 前4个月甘肃外贸进出口总值209.8亿元 同比增长8.1%
- 株洲首座220千伏“多站合一”变电站将于6月投运
- 合肥市龙河口引水工程取水口围堰顺利合龙
- 中宣部:斩断伸向未成年人的盗版侵权“魔爪”
- 国务院开展根治欠薪冬季专项行动 为农民工追讨欠薪68.62亿元
- 坚决打击网络暴力 帮助网民切实维护自身权益
- 七台河市鹿山煤矿二井发生矿震 4人被困井下
- 暂停27天后 福建仙游火车站重启
- “大工匠”传经送宝
X 关闭
行业规章
X 关闭











 END
END
